Как изменить шрифты и цвет фона на сайте
Настройте цвет фона
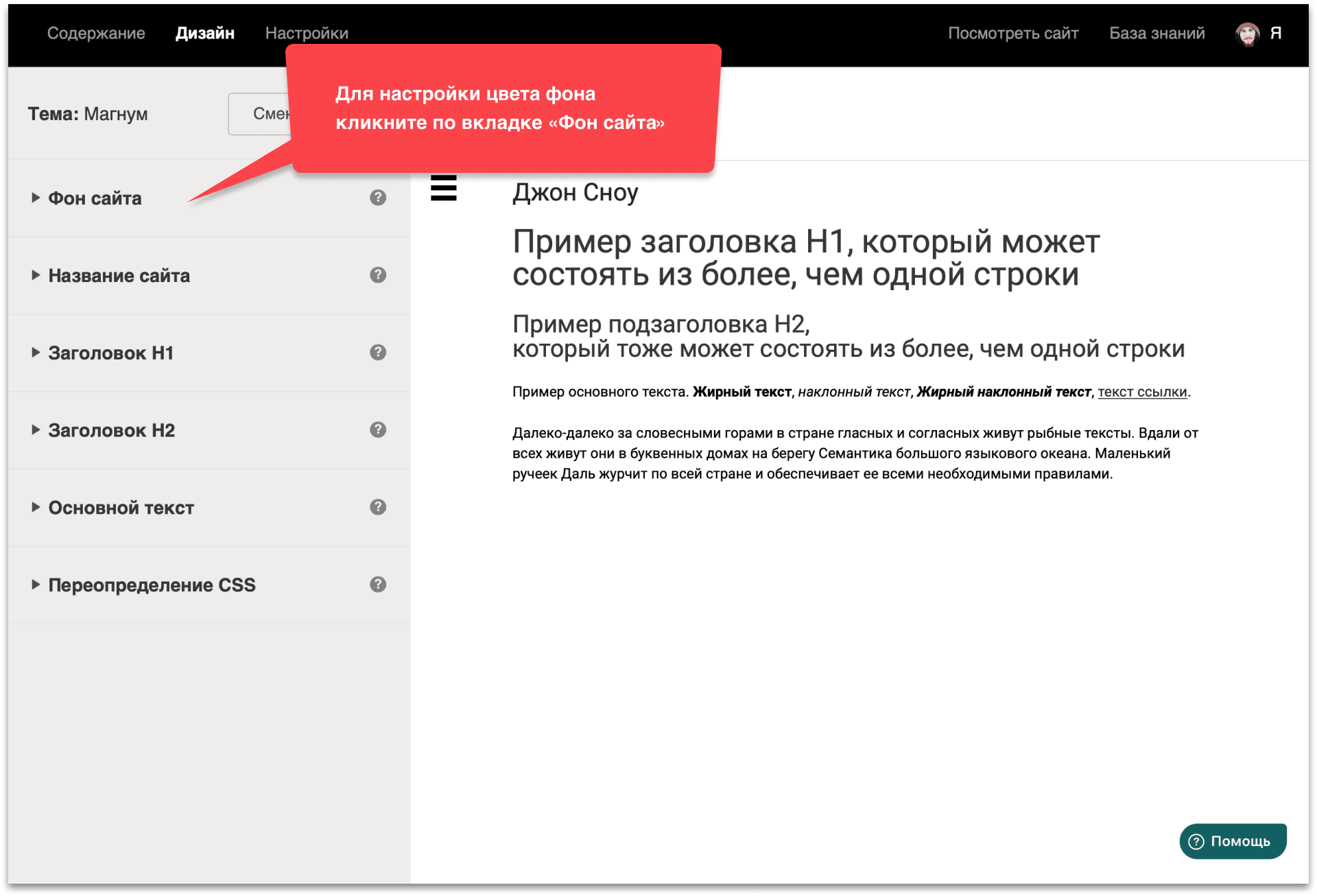
Для настройки цвета фона сайта кликните по вкладке «Фон сайта».

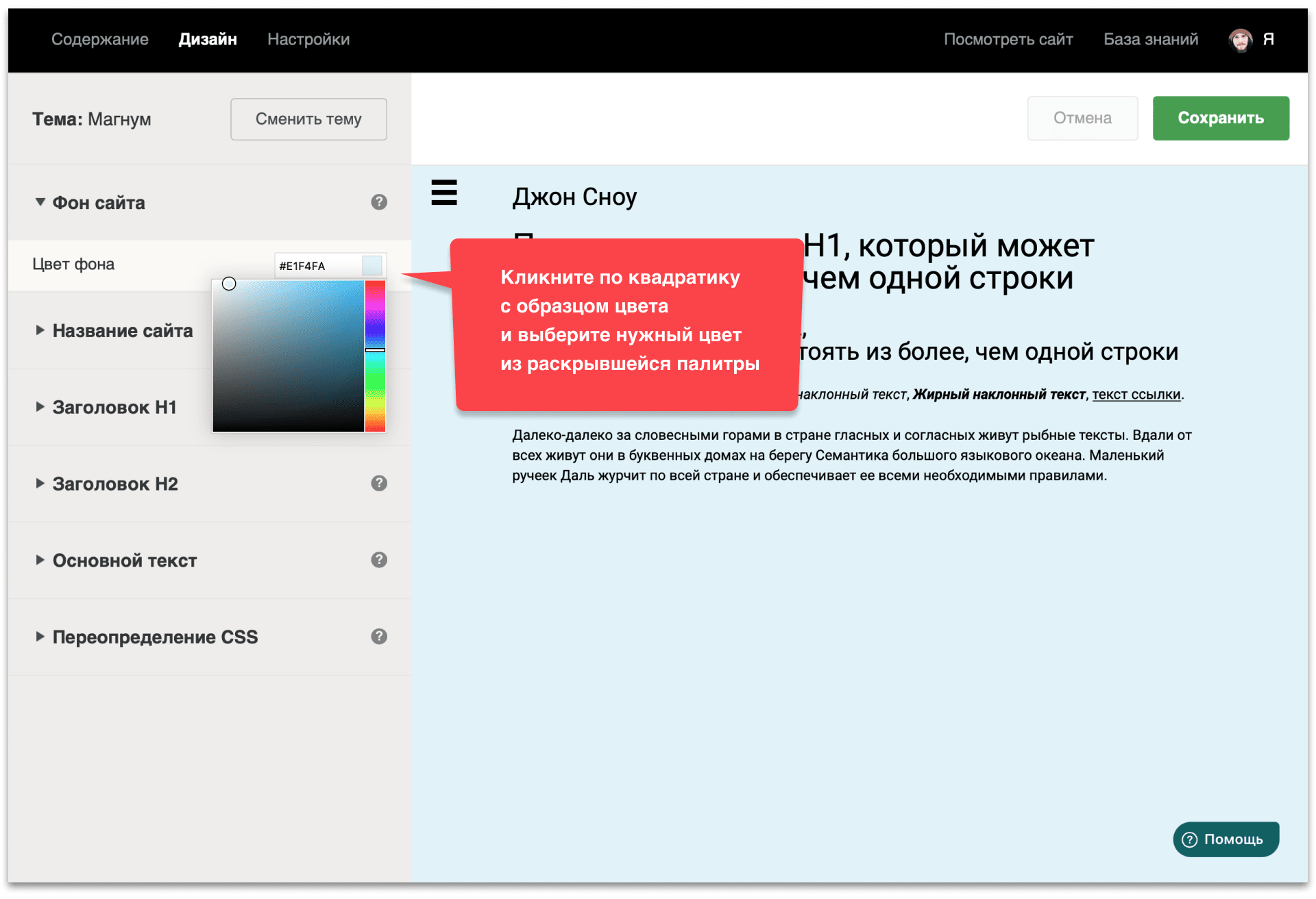
Кликните по квадратику с образцом цвета и выберите нужный цвет из раскрывшейся палитры.
Цвет выбирается на столбце с радужным градиентом, просто кликните курсором в нужный цвет или переместите ползунок.
Тон выбирается на цветовом квадрате. Следите за изменением цвета в окне примера справа. Если знаете шестнадцатеричный код цвета, вставьте его в поле для кода слева от квадратика с образцом цвета.
Сохраните изменения кликом по большой зеленой кнопке «Сохранить» в правом верхнем углу страницы.
Рекомендуем поэкспериментировать с классным инструментом подбора цвета Calcolor. Когда найдете подходящий цвет, скопируйте его шестнадцатеричный код и вставьте в поле для кода.

Измените шрифт названия сайта, если нужно
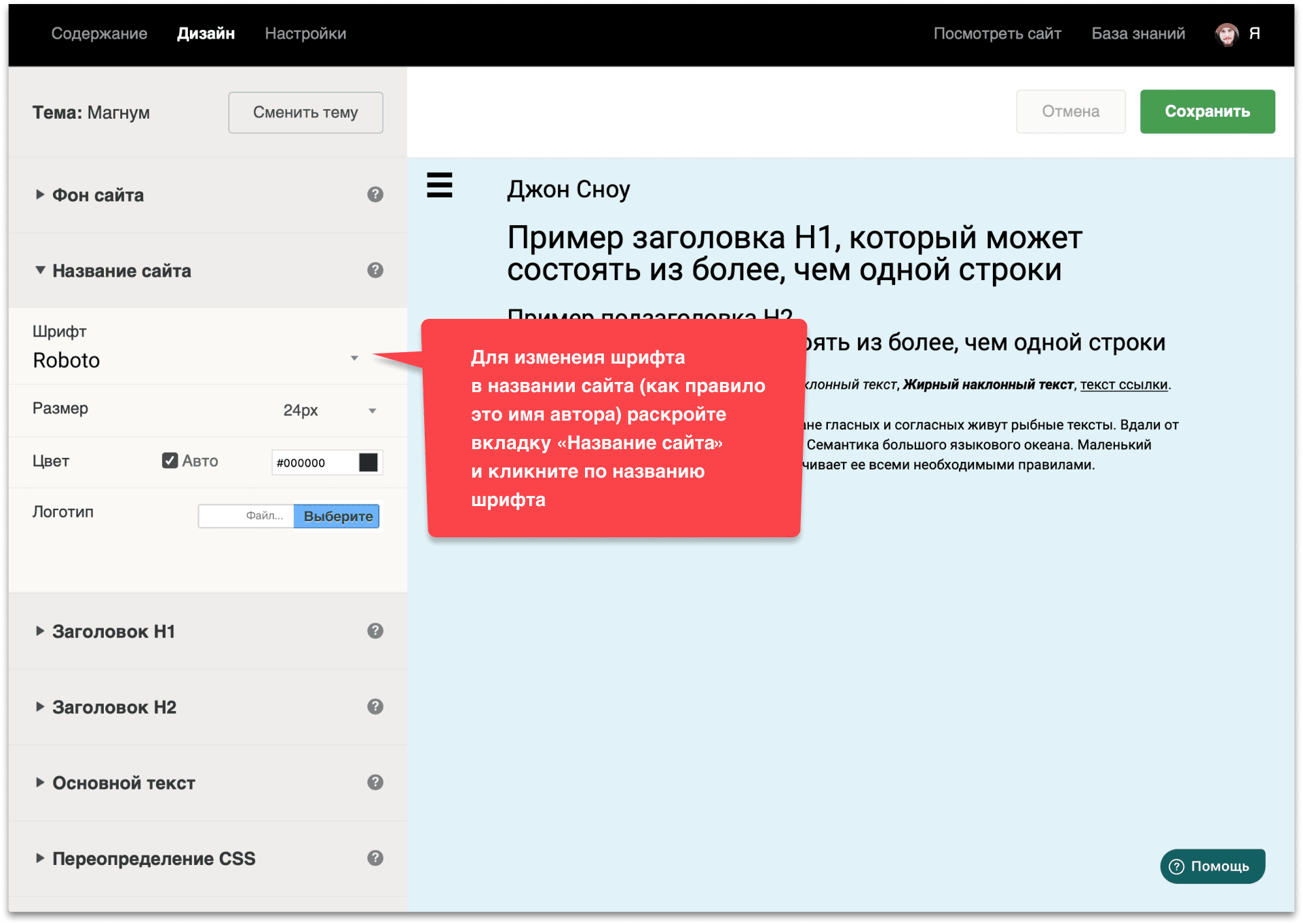
Название сайта есть в шапке каждой страницы сайта, чаще всего это имя автора. Вы можете изменить его шрифт, размер и цвет. Экспериментируйте. Не забывайте сохранять изменения кликом по большой зеленой кнопке «Сохранить» в правом верхнем углу страницы.

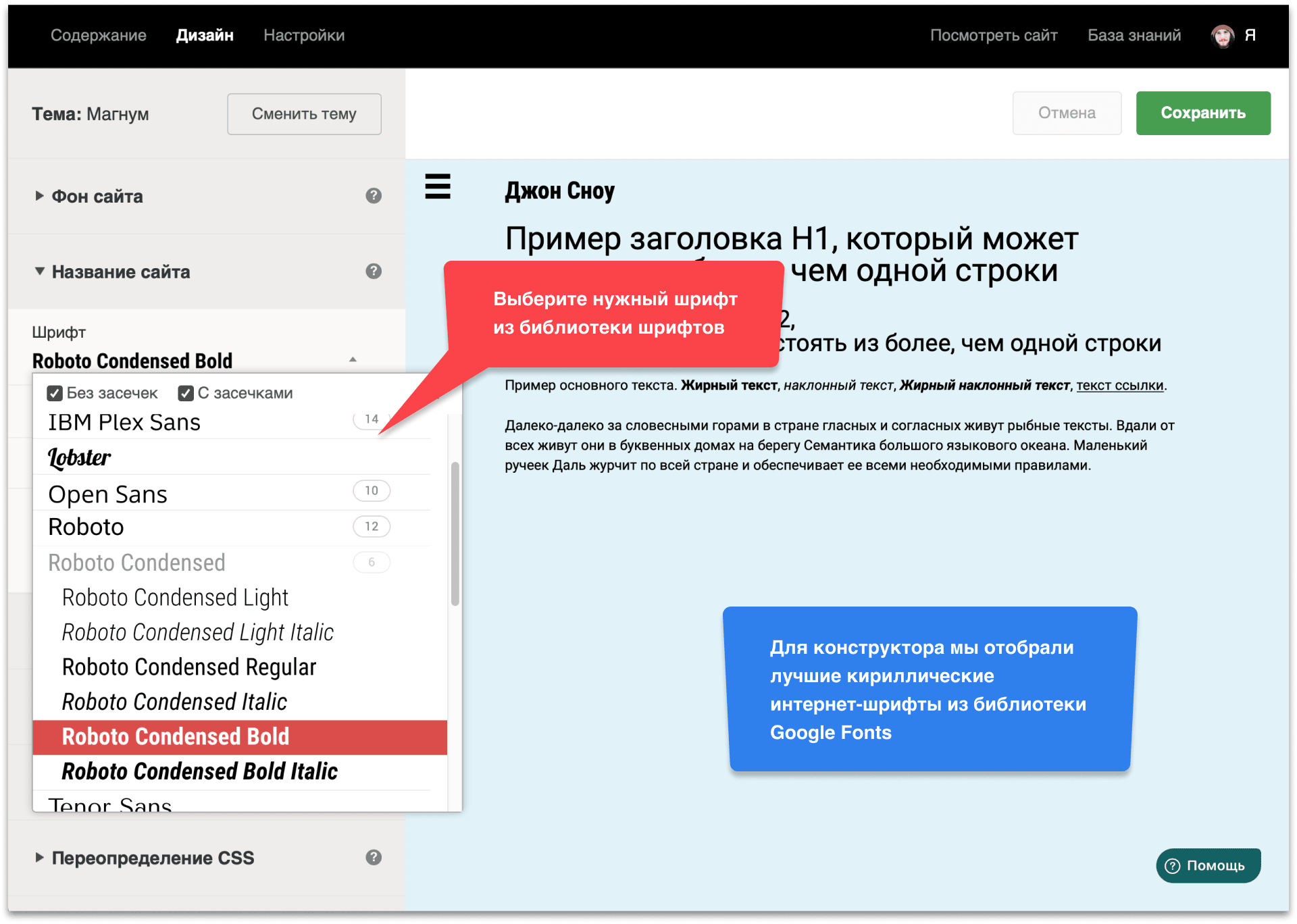
Для конструктора мы выбрали 24 кириллических интернет-шрифта из библиотеки Google Fonts.
Шрифты сгруппированы по семействам – с засечками (Serif) и без засечек (Sans Serif). Если планируйте обойтись только одним семейством, второй можно отключить кликнув по соответствующему чек-боксу в шапке списка.
Некоторые шрифты имеют несколько начертаний от тонкого до жирного. Количество начертаний указано в серой закругленной рамке справа от названия шрифта.

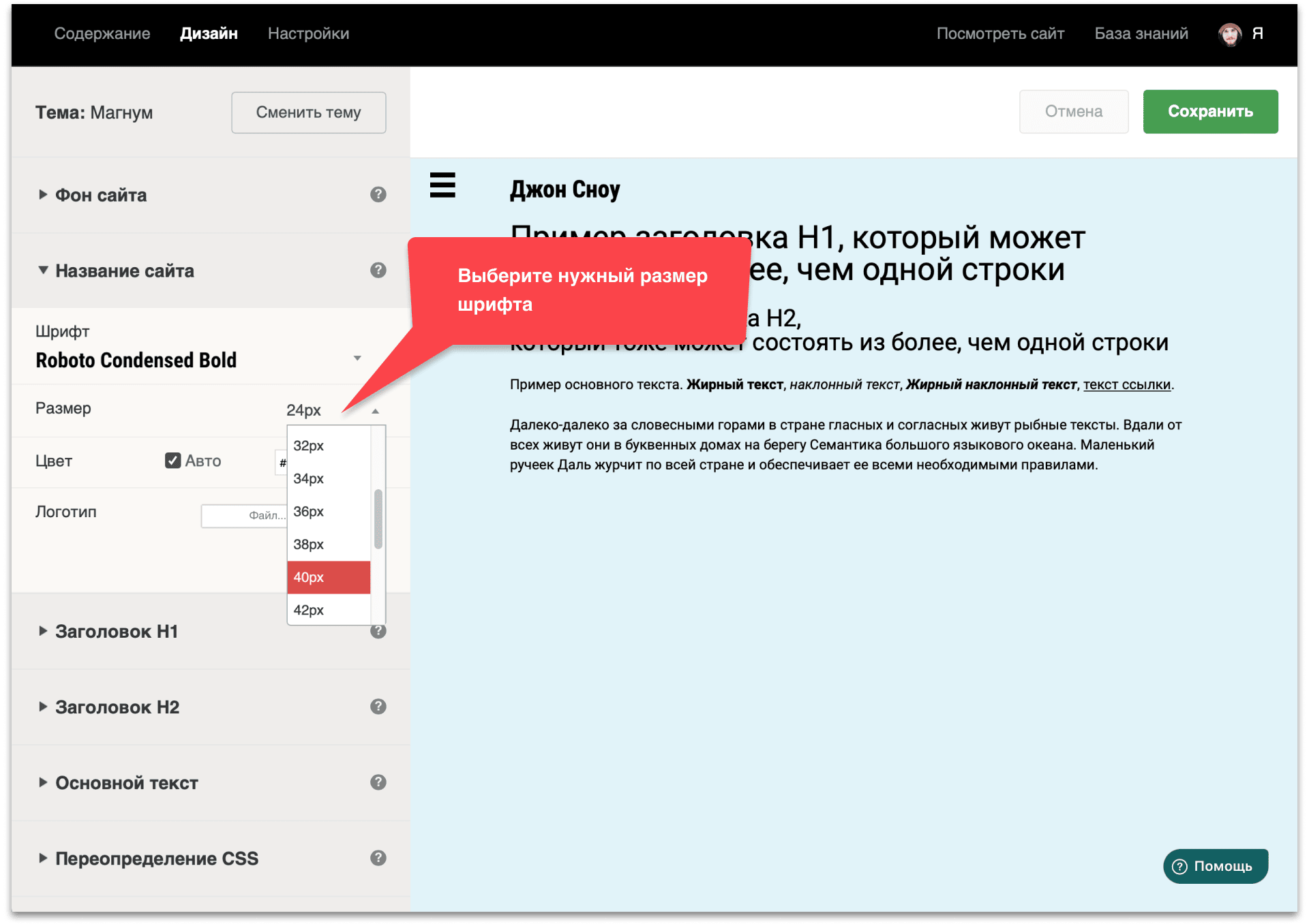
Установите размер шрифта
Старайтесь не выбирать слишком большой размер для названия сайта, особенно это касается шаблона Магнум, так как название размещено там в узком левом столбце над меню и может не поместиться полностью, если будет установлен большой размер.

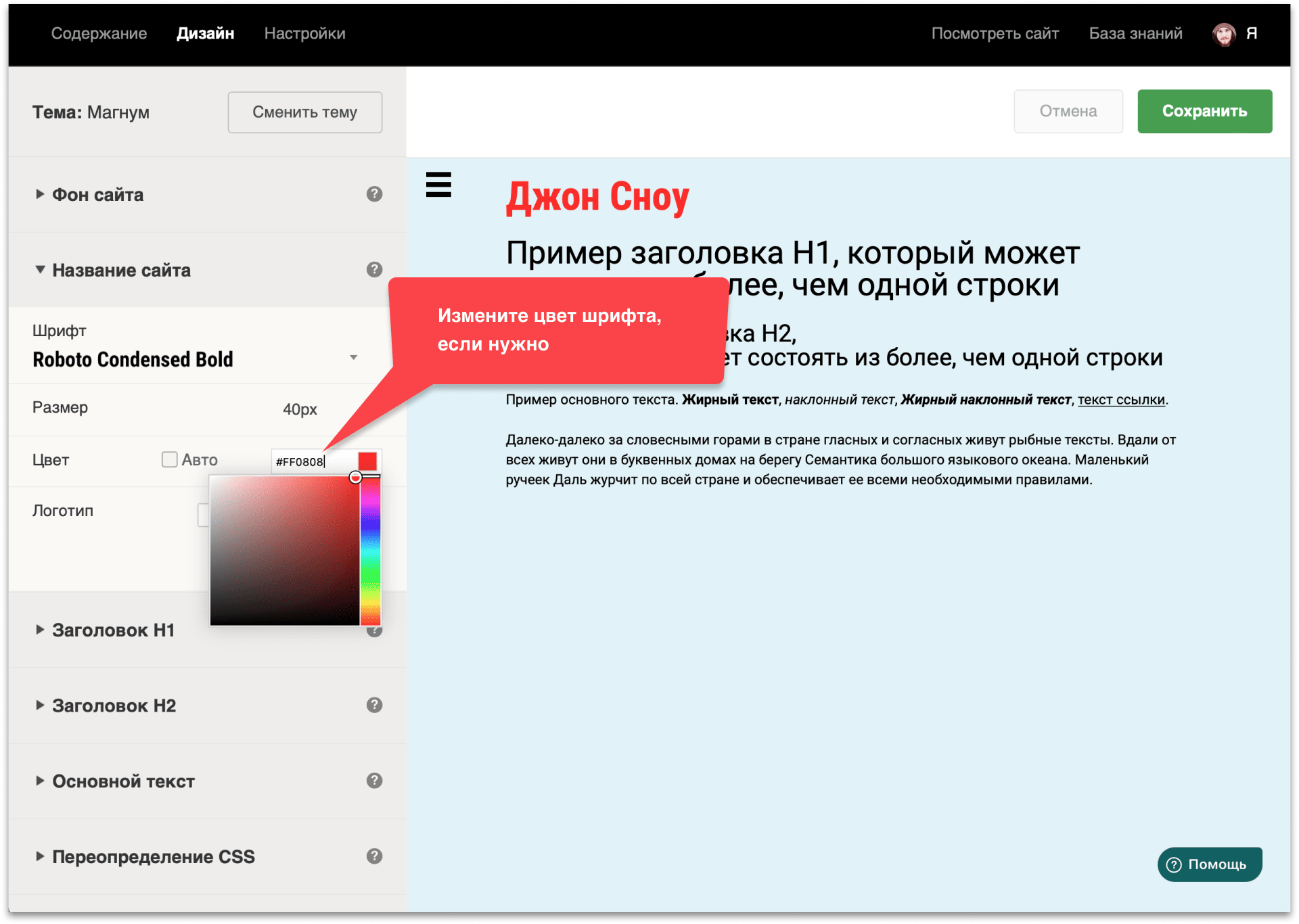
Покрасьте название сайта, если нужно
Если знаете шестнадцатеричный код цвет, то можете вписать его в поле с образцом цвета или выберите нужный цвет из палитры ниже.

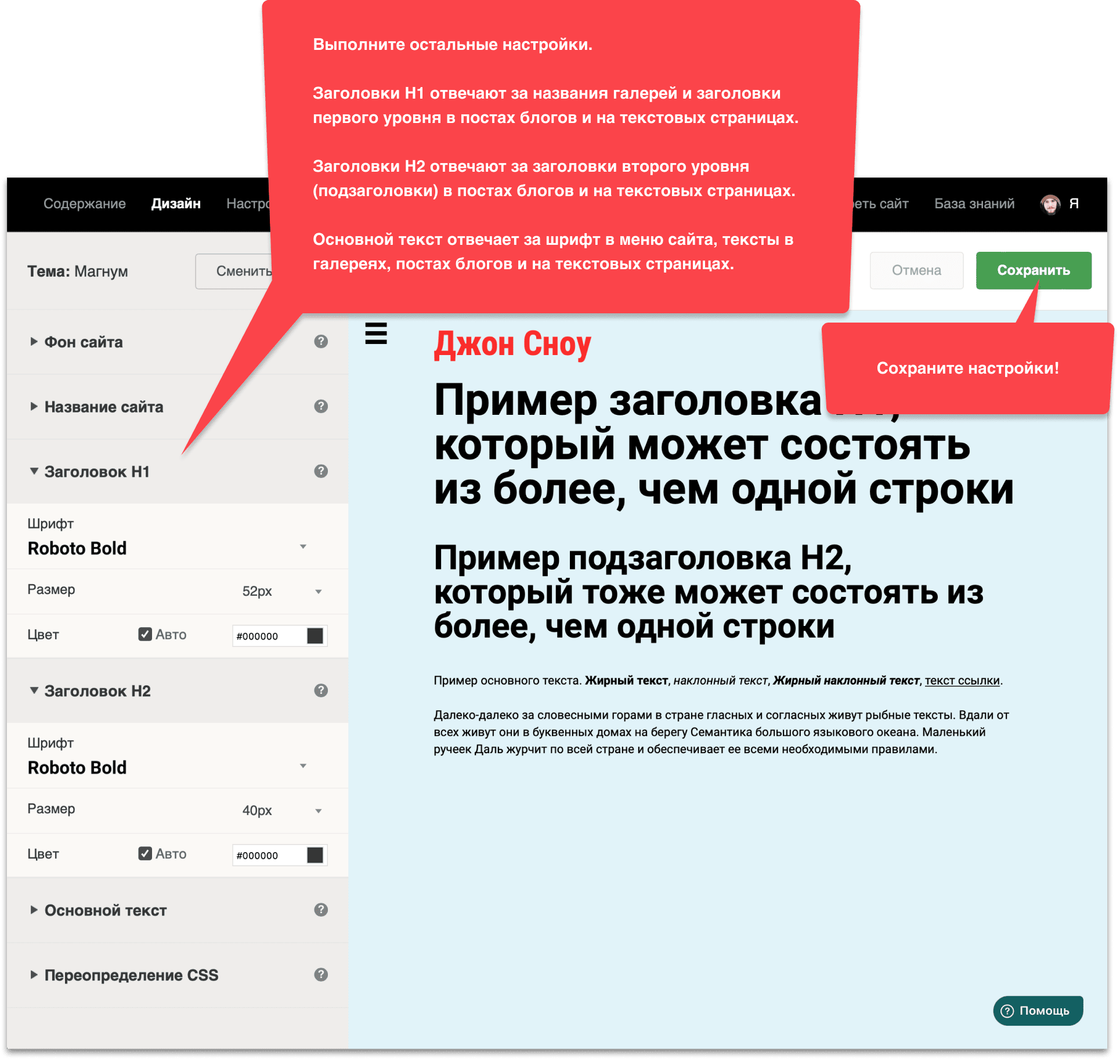
Выполните остальные настройки на основе предыдущих рекомендаций и сохраните изменения

Не стесняйтесь экспериментировать!
Если знакомы с CSS, то можете изменить любой элемент интерфейса на свой вкус. А если что-то непонятно, мы рядом – кликайте по кнопке «Помощь» в правом нижнем углу конструктора и спрашивайте.